Adventures in PowerApps and Power Automate - Part 2
In part one of my
Adventures in PowerApps and Power Automate blog I showcased the sign up PowerApp. In this second part, I will explore the
Flow, or Power Automate as it is now called, that saves the records into the
Azure Blob.
The Flow has a few
basic steps:
- Button is clicked in PowerApps (this is the trigger of the flow)
- Get Record - this retrieves the full contact record that was created in the PowerApp from the Common Data Service.
- Create Blob - this creates a copy of the image in the Azure Blob where the Face API reads images in our second PowerApp for facial recognition. (This will be highlighted in a future blog.)
- HTTP - This is a HTTP Post request that adds the face into the face list on the server.
- Condition - this checks to see if the status code from the HTTP request is 200.
- If the condition is true then another HTTP request is called. This HTTP request is another flow that creates the contact as a customer in Dynamics 365 Retail
- There is not false step. The final step is to respond back to the PowerApp to let if know if the flow was successful.
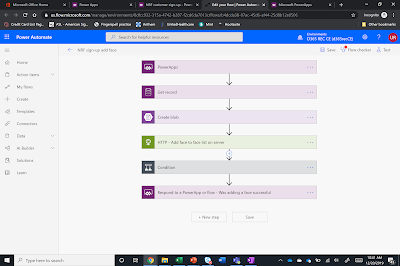
Here is a picture of
the Flow with all the steps collapsed.
In the Get Record
action step (this is an action for the Common Data Service), we specified the
environment and selected the Contacts entity. In the Item Identifier column, we
choose the options to Ask In Power Apps. This creates special variable that must
be passed from the PowerApp. For our example this is the GUID for the contact
ID. We saved the contact ID that is created in the PowerApp as a variable
called gloSelectedContact.
The next step called
Create blob is used to save the image that was captured in the PowerApp into
the blob. We selected the folder path where the images are stored. For the Blob
name, which is basically the file name we set this to [First NameLast Name].jpg.
For First Name and Last Name we selected these from the dynamic content
selection screen. They are the First name and Last name fields in the Contact
entity that was retrieved in the previous step. The Blob content is also
dynamic content and it is the Entity image field from the Contact entity. In
the PowerApp we save the captured image to the Entity image. This is a nice way
to do it, because if you actually open Dynamics 365 Sales you can see the image
of the person on the Contact record.
The next step in the
flow is an HTTP request. We named this Add face to face list on server. In our
case we call the POST method of the URI. I have grayed out the URI for security
reasons. We specified the Headers, there
were no queries for our example, and the body is the JSON formatted message
expected by the method. In our example here the file is dynamic content from
the Create blob step and we are passing the Name. The name we are passing is
again the First Name and Last Name fields with a space in between from the
contact record that we found in the Get record step.
Next we added a
condition to see if the HTTP step has a status code of 200. In our case if the
status code is 200 then we call another HTTP request. If it is not, we are
currently doing nothing. It may make sense to do some better error handling
here, but for simplicity, we skipped that. The final step in the flow is to
Respond to PowerApps or Flow. In our case we are passing back an expression:
equals(outputs('HTTP_-_Add_face_to_face_list_on_server')['statusCode'],
200)
The HTTP request
that is in the If Yes branch is used to call another Flow. Now technically we
could have just added the steps to connect to Dynamics 365 Retail into this
flow. However, it can be useful to architect your flows like this for several
reasons including performance, reuse of a flow, and so on. We have several
different actions and Flows that can create customers so we built the flow once
to create customers in Dynamics 365 Retail. You simply paste the URI in from
the HTTP Request step in flow you want to run. Here is a great article on how
this works: https://flow.microsoft.com/en-us/blog/build-nested-flows/
Once you are done
creating your flow you will want to save and test the flow. To get the flow to
trigger and run from the PowerApp, you must link it into your button. In my
PowerApp this was done on the Submit button in the waiver screen. You insert a
flow by clicking the Action tab in the Action Pane, and then click Power
Automate button. This opens a new dialog and you select the flow you want to
run on the button. In the formula bar you must pass in the correct parameters.
In my case here is the formula that runs the Power Automate flow.
'NRFsign-upaddface'.Run(gloNewContactID)
There you have it,
that is how you save images into a blob and save data into the face list for
future use by the Face API. In the next blog we will explore the Facial
Recognition PowerApp that uses the data from people who have signed up.







Comments
Post a Comment